Trong bài viết này mình sẽ hướng dẫn bạn cách tạo site để làm việc với project trong Dreamweaver. Ưu điểm của việc tạo site là bạn có thể dễ dàng làm việc với dự án, giống như bạn đưa folder dự án về Dreamweaver và lập trình.
Phần mềm này sẽ quản lý project của bạn, các link hình ảnh, css, js… Ví dụ: bạn có hình a.jpg, và hình này bạn đã nhúng nó ở 5 file nhưng bạn không nhơ rõ file nào. Lúc này bạn muốn di chuyển hình a.jpg vào folder images, thì Dreamweaver sẽ giúp bạn update link ảnh mới <img src=”images/a.jpg”> tại tất cả file đã gọi hình. Hoặc với file css hay js cũng vậy. Rất tiện lợi cho những bạn đang lập trình dự án và rất nhiều tính năng khác..
Bước 1: Tạo Site
Tại menu Site => New Site
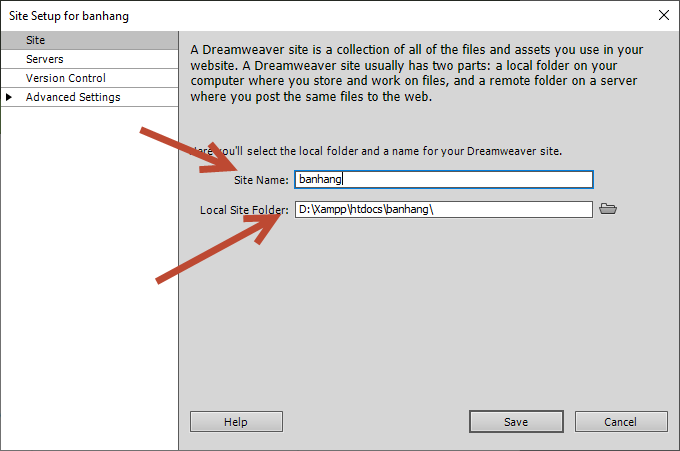
Tại màn hình Site Setup, bạn hãy điền Site Name và chọn Site Folder
(mình đang ví dụ tạo project PHP cho nên được đặt trong Ổ Đĩa:\Xampp\htdocs)
Bước 2: Tạo Server cho site
Tạo Server cho website: Server của bạn có thể được đặt ở tại máy tính(localhost) hoặc trên server thật nên có 2 trường hợp.
Trường hợp 1: Server thật
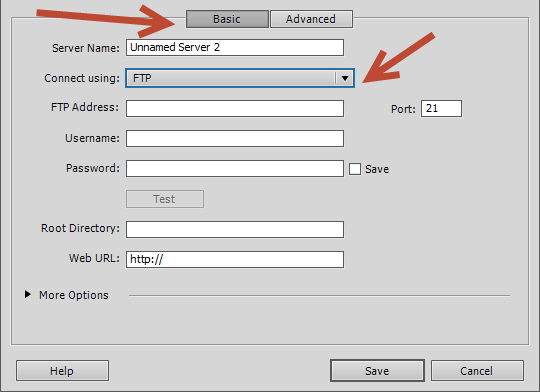
Server Name: Tên của server(ví dụ: PA, Hostinger, Ten Ten…)
Connect using: chọn FTP
FTP Address: IP server hoặc tên trang web (domain.com)
Username / Password: Tài khoản và mật khẩu để remote vào server
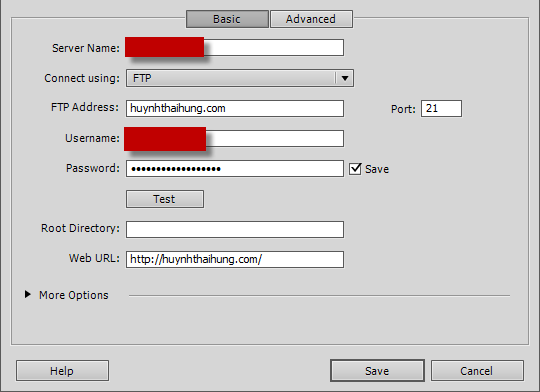
Tại đây hãy save lại và click Test. Xem có thành công không.
Nếu chưa thành công hãy kiểm tra username password có đúng không.
Đây là mẫu:
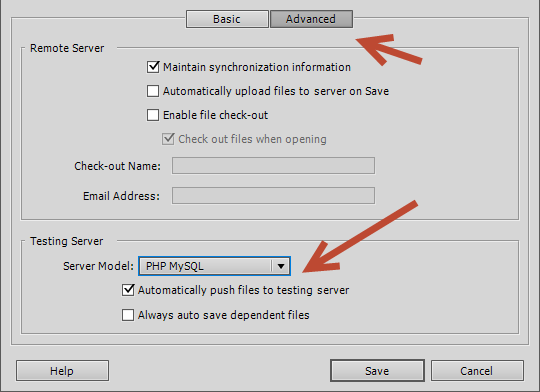
Tại đây KHOAN hãy Save, Qua Tab Advanced
Chọn ngôn ngữ tại Server Model, nếu là project web tĩnh html, css, js thì chọn None.
Hoàn thành.
Trường hợp 2: Server trên máy tính(gọi là localhost)
Server Name: Localhost
Connect using: chọn Local/Network
Server Folder: chọn nơi đặt folder
Web URL: đường dẫn web, tức là tên folder đặt trong folder htdocs
(Lưu ý: ghi đúng để ghi làm việc nhấn F12 sẽ mở trang web trên browser đúng với đường dẫn)
Chọn ngôn ngữ của project đang làm việc.
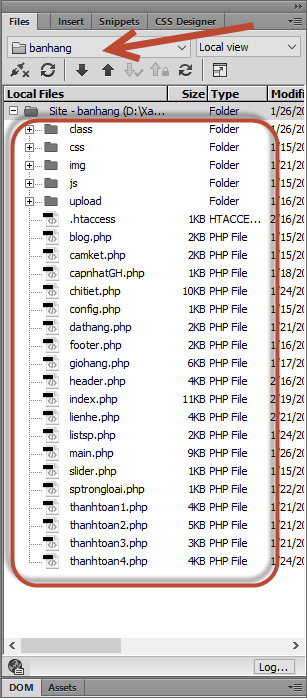
Hoàn thành, giờ bạn có thể làm việc với Site của mình được rồi. Nhấn F12 để xem.
Đặt câu hỏi bên dưới nhé!
Xem thêm: