
Bạn đang gặp phải những vấn đề như là “Làm cách nào tôi có thể hiển thị biểu mẫu liên hệ của mình trên 2 hoặc 3 cột?” hoặc “Tôi có những lựa chọn nào để có một biểu mẫu liên hệ với các field cạnh nhau?” Bạn nhận được nó! Ý tưởng chính là làm thế nào để các field văn bản như Tên hoặc Địa chỉ Email được hiển thị trên cùng một dòng chứ không phải nằm dưới một dòng khác. Tại sao? Bởi vì nó trông đẹp, do đó nó làm tăng trải nghiệm người dùng. Bây giờ tôi sẽ chỉ bạn cách đó.
Tôi sẽ lấy plugin Contact Form 7 làm ví dụ cho hướng dẫn này. Tôi đã làm việc với Contact form 7 và đó là lựa chọn đầu tiên của tôi khi sử dụng plugin contact miễn phí cho trang web WordPress.
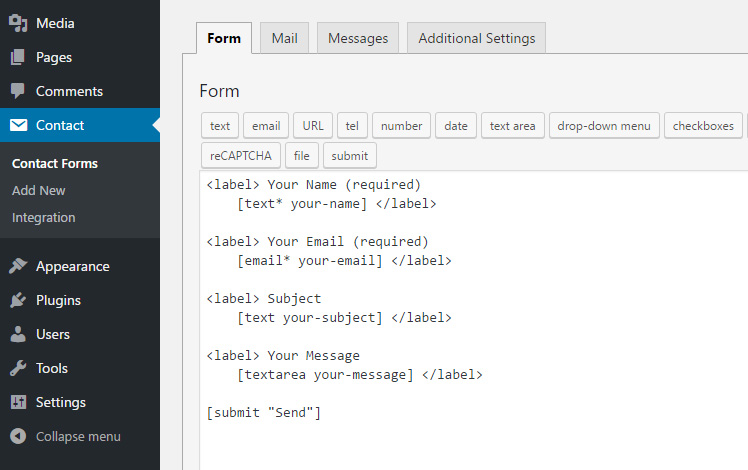
Theo mặc định, code của biểu mẫu liên hệ được tạo bằng Contact form 7 (CF7) trông giống như sau:

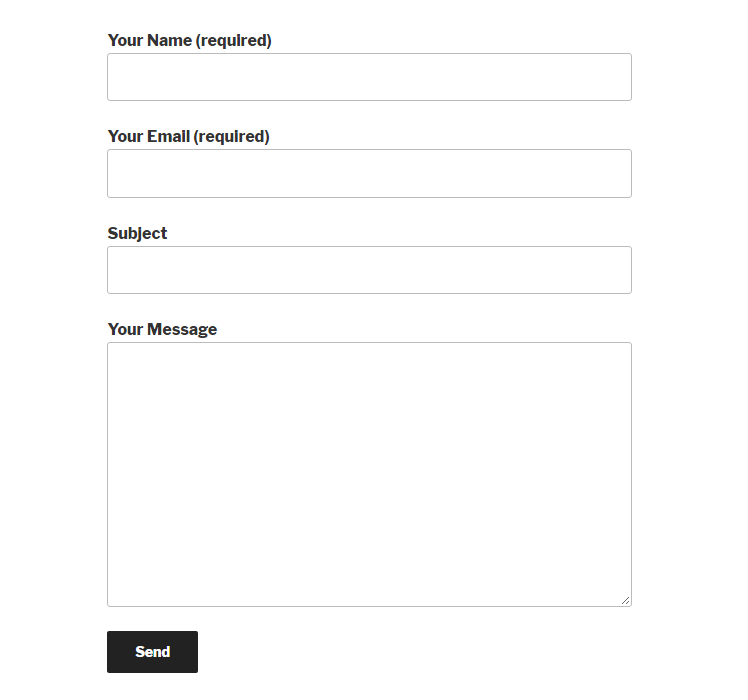
và hiển thị trên trang web sẽ là:

Nếu bạn chưa biết tích hợp CF7 vào Website hãy xem thêm: Hướng dẫn tích hợp Liên hệ – Contact Form 7 vào website WordPress
Đây là mặc định và bạn không muốn giống như vậy. Bạn muốn tùy chỉnh, phù hợp với giao diện trang web của mình. Tin tốt là trình tạo biểu mẫu CF7 cho phép sử dụng HTML.
Tiếp theo, tôi sẽ chỉ bạn cách để hiển thị thành cột bằng plugin
Hiển thị các trường của Biểu mẫu liên hệ 7 cạnh nhau với Column Shortcodes
Theo mặc định, CF7 chỉ cho phép code HTML bên trong trình chỉnh sửa của nó. Để sử dụng shortcode, chúng ta cần kích hoạt shortcode cho CF7.
Dán code sau vào file functions.php trong theme
add_filter( 'wpcf7_form_elements', 'custom_wpcf7_form_elements' );
function custom_wpcf7_form_elements( $form ) {
$form = do_shortcode( $form );
return $form;
}
Column Shortcodes là một plugin bổ sung các shortcode vào chức năng trang web WordPress của bạn để hiển thị nội dung trên nhiều cột. Bạn có thể sử dụng nó không chỉ cho contact form trên các cột đơn mà còn cho bất kỳ nội dung nào khác trên trang web của bạn. Plugin này sử dụng được cho nhiều hiển thị trên website!
Tải về: https://wordpress.org/plugins/column-shortcodes/ để cài đặt
Hoặc: Hãy chuyển đến Plugins-> Add New, tìm kiếm Column Shortcodes, cài đặt và kích hoạt plugin.

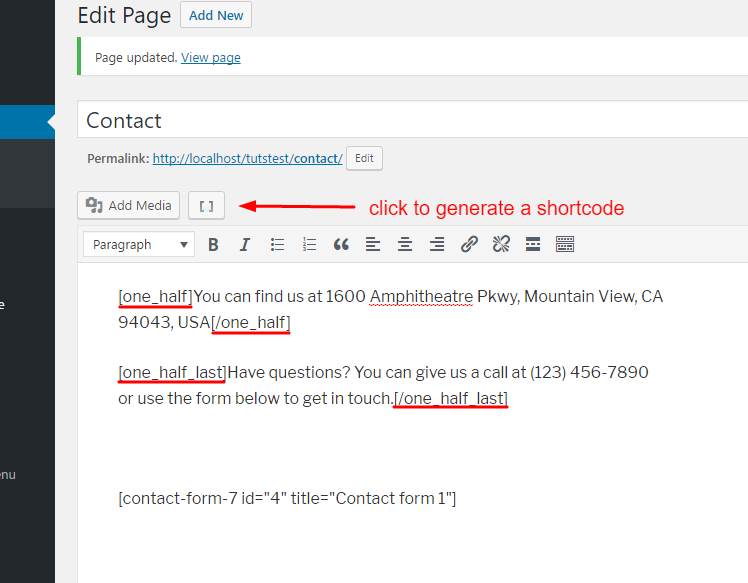
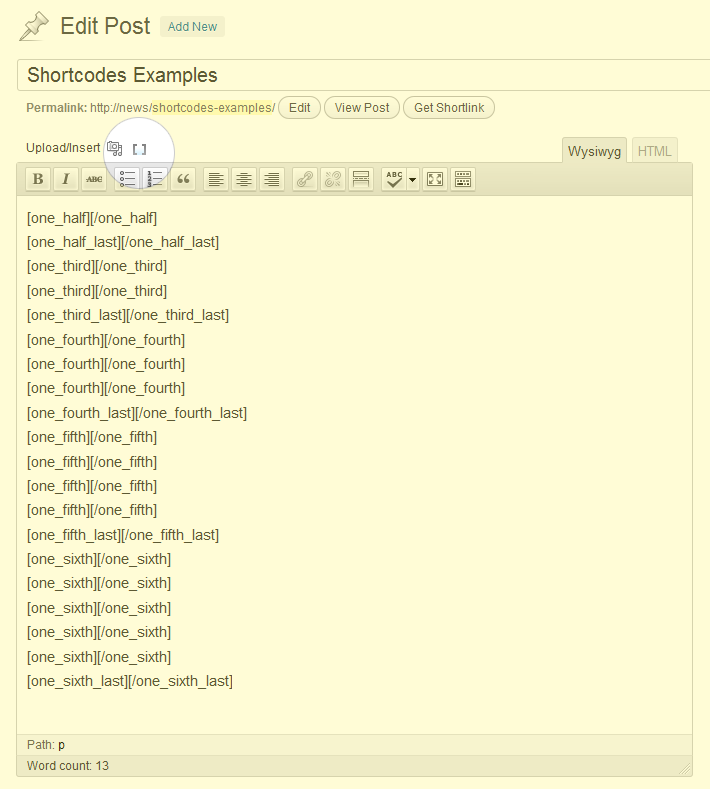
Sau khi cài đặt, bạn sẽ tìm thấy một nút mới trên trình chỉnh sửa WordPress của mình, từ đó bạn có thể tạo Shortcode column. Tôi đã truy cập trang liên hệ của mình, tạo shortcode cho một dòng hai cột và đặt một số nội dung bên trong shortcode:

Lưu ý rằng để tạo dòng 2 cột, bạn cần tạo một shortcode cho nửa đầu và một shortcode khác cho nửa cuối. Hiển thị cuối dùng phải tương tự như sau:

Đây là cách bạn chia nội dung của một trang trên hai cột. Bây giờ bạn đã có các shortcode đó, hãy quay lại trình chỉnh sửa Contact form 7 (Bảng điều khiển Wp> Liên hệ-> Biểu mẫu liên hệ: Biểu mẫu liên hệ của bạn) và sử dụng chúng với các field.
HTML biểu mẫu liên hệ của tôi trở thành:
[one_half padding="0 30px 0 0"]
<label> Your Name (required)
[text* your-name] </label>
[/one_half]
[one_half_last]
<label> Your Email (required)
[email* your-email] </label>
[/one_half_last]
<label> Your Message
[textarea your-message] </label>
[submit "Send"]
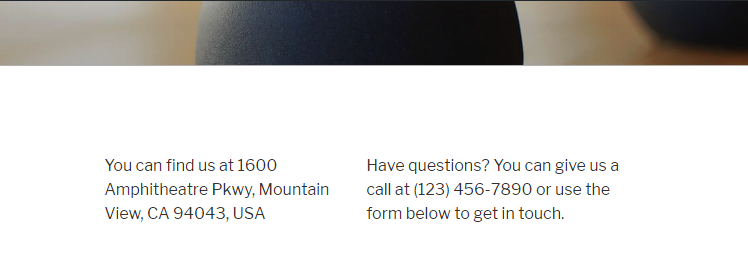
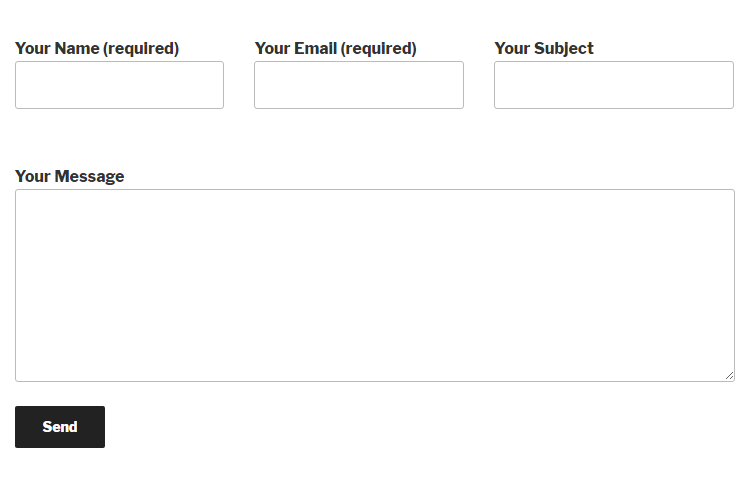
Và hiển thị thực tế trở thành:

Khá gọn gàng! Để hiển thị các trường trên 3 cột, bạn sẽ điều chỉnh CF7 thành:
[one_third padding="0 30px 0 0"]
<label> Your Name (required)
[text* your-name] </label>
[/one_third]
[one_third padding="0 30px 0 0"]
<label> Your Email (required)
[email* your-email] </label>
[/one_third]
[one_third_last]
<label> Your Subject
[text your-subject] </label>
[/one_third_last]
<label> Your Message
[textarea your-message] </label>
[submit "Send"]
và hiển thị như sau:

Vì vậy, tóm lại bạn cần lưu ý:
- Cài đặt plugin Column Shortcodes để bật các shortcode để chia nhỏ nội dung trên nhiều cột
- Thêm function trong file functions.php để cho phép sử dụng shortcode trong trình chỉnh sửa CF7
- Bọc các trường của CF7 bằng các shortcode như vậy
[one_half padding="0 30px 0 0"] ...cf7 field ...[/one_half]and[one_half_last] ...cf7 field ...[/one_half_last]
Xem thêm:

Xem thêm:



