1. HTML
HTML(Hyper Text Markup Language) một ngôn ngữ để quy định cách hiển thị thông tin trong
trang web. HTML gồm nhiều lệnh, mỗi lệnh gọi là 1 tag. Mỗi tag quy định một cách thức hiển thị
dữ liệu trong trang web. Ví dụ như: chữ đậm, chữ nghiêng, màu chữ … Người xem trang web
không thấy các tag mà chỉ thấy các dữ liệu được định dạng bởi các tag. Nói đơn giản : HTML Là
1 ngôn ngữ dùng để tạo ra các trang web.
Các tag cùng với dữ liệu trong đó được lưu trong 1 file text, gọi là trang web. File này thường có
tên mở rộng là .html hoặc .htm.
Ví dụ: Nếu bạn gõ như sau khi tạo trang web:
Họ tên: <b>Nguyễn Văn A</b><br> Địa chỉ: <u><i>01 Lê Duẩn</i></u>
thì kết quả hiện trong Browser sẽ thế này:
Tên tag bạn nên viết bằng chữ thường, đặt trong 2 dấu <> . Tag thường có mở và đóng, một số tag
chỉ có mở.
2. Cấu trúc của một trang web
– Một trang web thường có mở đầu và kết thúc bởi tag <html>
– Tag <head> chứa những thông tin để quản lý và hoạt động nội tại bên trong trang web, không
hiện ra cho user xem.
– Tag <title> là tiêu đề của trang web, bạo giờ cũng nằm trong tag <head>.
– Tag <body> chứa dữ liệu hiện ra trong trang web cho user xem.
 3. Soạn thảo trang web
3. Soạn thảo trang web
Mở Notepad++ và gõ nội dung sau.
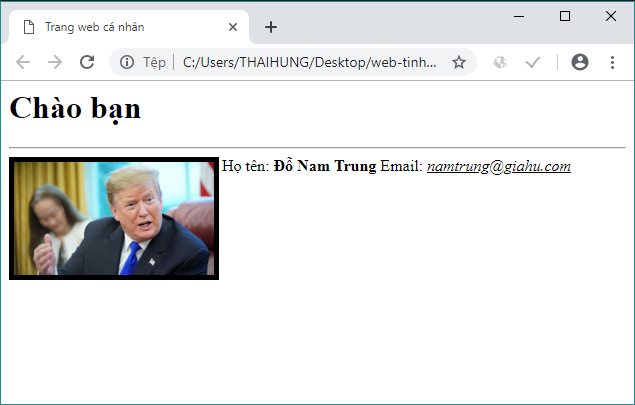
<html> <head> <title>Trang web cá nhân</title> <!-- Hiện trên thanh trình duyệt web --> </head> <body> <h1> Chào bạn </h1> <hr> <!-- Thẻ gạch ngan --> Họ tên: <b>Đỗ Nam Trung</b> <!-- Thẻ <b> in đậm --> Email: <i><u> namtrung@giahu.com </u></i> <!-- thẻ <i> in nghiên --> </body> </html>
– Nhắp menu File => Save để lưu file. Lưu vào Desktop , tên file là vidu.html (Encoding là
UTF-8)
– Nhắp đúp vào file vidu.html trên Desktop để xem kết quả
3.1 Xem Source HTML của trang
– Trong trình duyệt , nhắp phải chuột => View page Source, bạn sẽ thấy code HTML của trang.
– Hoặc hay hơn là nhắp nút phải tại tên file .html > Edit With Notepadd++
3.2 Thêm lệnh xuống hàng giữa Họ tên và Email
– Thêm sau tag </b> lệnh xuống hàng: <br/>
– Đóng Notepad và lưu lại.
– Nạp lại trang vidu.html (phím F5) để xem những thay đổi
3.3. Đưa hình (hinh.jpg) vào trang web:
– Trong source HTML của trang, nhắp sau tag <hr> và gõ như sau:
<img src="hinh.jpg">
– Mở thêm 1 cửa sổ Browser. Vào Google, tìm 1 hình nào đó (cỡ lớn) và lưu vào Desktop với
tên hinh.jpg (Chú ý: Trong trang google có chỗ để bạn tìm hình theo kích thước, theo màu, theo
loại hình, theo thời gian.)
– Nạp lại trang vidu.html để xem kết quả
3.4 Chỉnh kích thước và title, cách canh và đường viền cho hình:
– Xem Source HTML của trang.
– Nhắp sau chữ <img và bổ sung để được như sau:
<img width="200" height="" title="Hình tui đó" align="left" border="5" src="hinh.jpg">
– F5 và xem kết quả.
– Sửa chữ left thành right và xem kết quả
3.5 Thêm liên kết vào trang (liên kết nằm trong tag a)
– Trong source HTML của tran, nhắp sau chữ </i> , Enter xuống hàng vào nhập vào code sau
rồi lưu lại:
<p>Website thường xem: </p> <a href=http://google.com> Google</a><br> <a href=http://microsoft.com target=_blank> Microsoft </a>
– Nạp lại trang vidu.html để xem kết quả
Hết bài 2.
Xem thêm: